$1,000.00
Contact Form 7 is the King of the free contact form plugins. However, if you want it to compete with the top premium options, it needs a little bit of help.
Fortunately, Contact Form 7 is fully extendable. That means you can unlock more advanced functionalities by installing extensions and add-ons. In today’s post, we’re taking a look at 10 of the very best of them – the 10 Contact Form 7 extensions you didn’t know you need. Each extension is available completely free of charge from the official WordPress plugin directory.
These extensions are stackable, too. That means you’re not limited to just the one, and by mixing and matching these extensions, you can have contact forms capable of anything you ask of them. Now Contact Form 7 can give those premium contact forms a run for their money!
Let’s dive straight in. These are, in no particular order, the 10 top Contact Form 7 extensions.
(*Note: you will need to have Contact Form 7 installed and activated to use these extensions!)
1. Contact Form 7 Multi-Step Forms

By default, Contact Form 7 only supports single-step forms. This is one of its biggest limitations compared to premium contact form plugins such as Gravity Forms.
Some forms just need lots of fields, though, but this can be off-putting for time-short visitors. By breaking the form into multiple pages – multi-step forms – a visitor only has to fill in a small number of fields on any given screen. This simple exploit can significantly boost form completion rates.
No points for guessing what the Contact Form 7 Multi-Step Forms extension does then. However, and as we’ve just discussed, this is invaluable functionality that can have a positive impact on your bottom line.
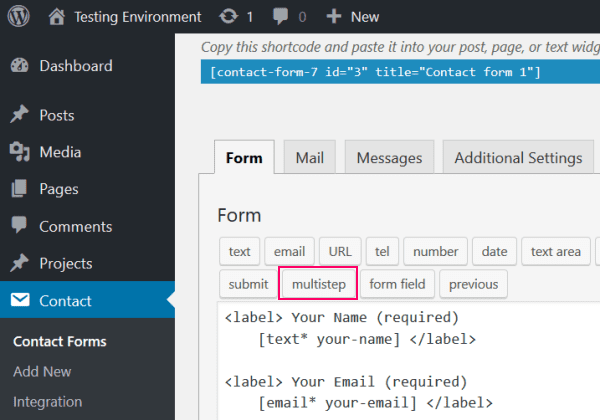
The plugin adds a Multistep button to the contact form editing screen.

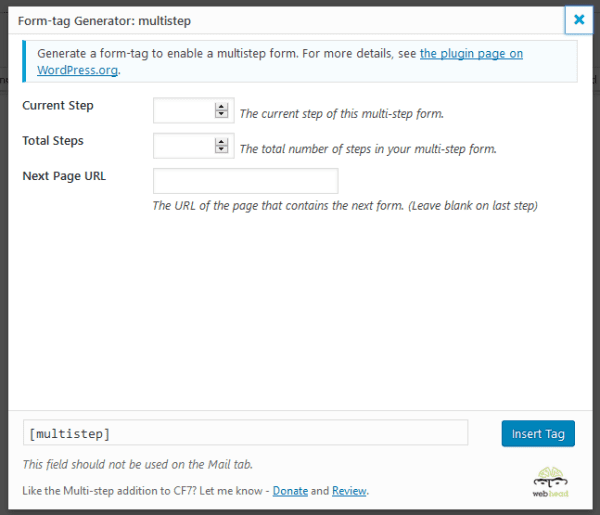
Clicking this opens up the multistep pop-up. From here, you can configure the total number of steps and the number of the current step. Each step is published on a unique URL, so you’ll also have to redirect the visitor to the next form.

2. Conditional Fields for Contact Form 7

The Conditional Fields for Contact Form 7 extension introduces conditional logic to your forms. In my opinion, this plugin complements the previous one nicely – if you have longer, multistep forms, there is a good chance that some fields will be redundant based on earlier answers.
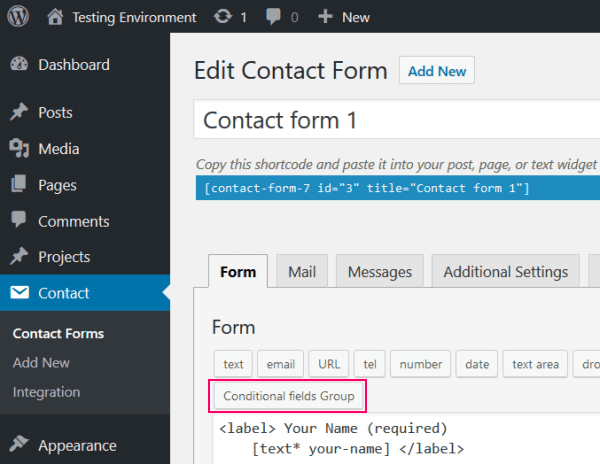
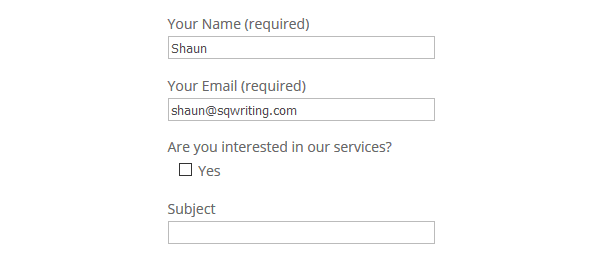
With the plugin installed, when you access the contact form edit screen, you’ll be able to see a new tag: Conditional Fields Group.

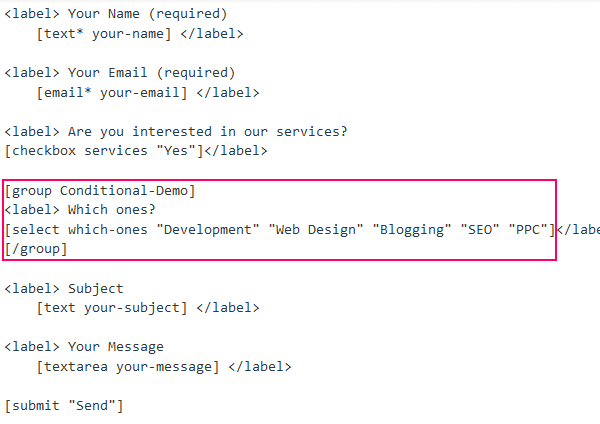
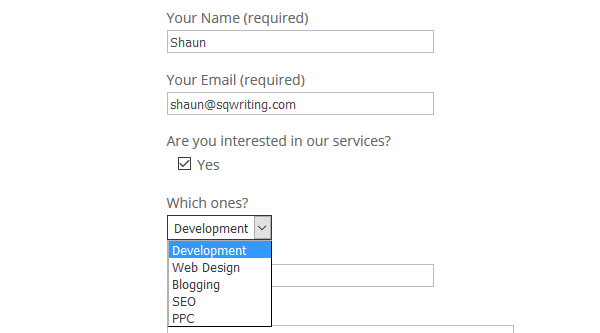
Use this to generate the conditional field tag. Any fields between these shortcodes will only be displayed if certain conditions are met. See the screenshot below for an example.

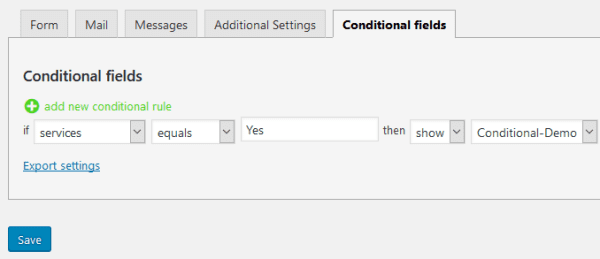
Next, head to the Conditional fields tab. Here, you can choose the trigger for the conditional fields – whether or not a particular field equals/does not equal a specific value.

Now when a visitor accesses your contact form, some fields are initially hidden.

However, when the conditional logic criteria are satisfied, the extra fields are activated.

3. Contact Form 7 Submissions

Many webmasters choose to direct their contact form submissions to a dedicated email address. The problem with this is that if you don’t receive many submissions, you might not check the emails regularly enough – you could miss an important message.
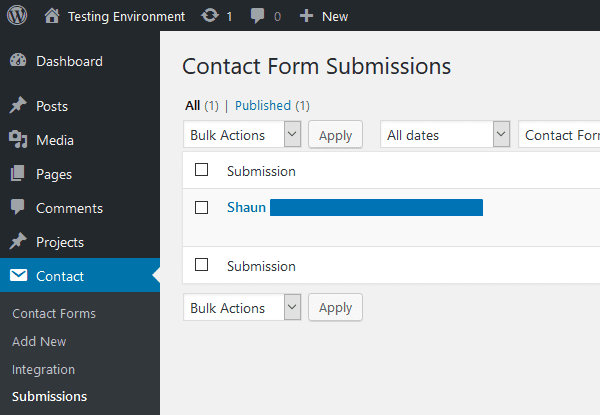
Contact Form 7 Submissions is an excellent solution to this problem. The add-on stores every form submission in the WordPress database. The main perk of this is that the messages can then be accessed directly from the WordPress dashboard – simply navigate to Contact > Submissions.

The add-on is plug-and-play, too – zero configuration required. Because it’s so convenient, this one is a must, for me.
4. Contact Form 7 PayPal Add-on

Many premium plugins allow you to integrate payment gateways with your contact forms. Out-the-box Contact Form 7 does not support this functionality, but that doesn’t mean it isn’t possible.
Introducing the Contact Form 7 PayPal Add-on. As the name implies, this plugin lets you integrate PayPal with your Contact Form 7 forms.
This add-on negates the need for an eCommerce plugin to sell products – the plugin uses contact forms in place of a full checkout. If you’re running a full-size eCommerce store, however, this plugin alone will not be powerful enough to meet your store’s needs. So who is it for?
Well, first we need to look at what Contact Form 7 PayPal Add-on can and can’t do. For a start, individual contact forms can only be used to purchase a single product – you can’t buy multiple products as there is no shopping cart supported. This instantly rules out many stores.
However, if you’re selling a small number of products or services, the extension is a viable option. A good example would be a blogger selling an eBook, or a developer adding a buy button to their services pages.
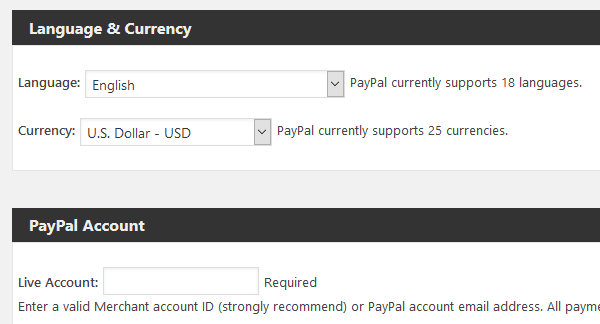
If your business fits the bill, Contact Form 7 PayPal Add-on is surprisingly easy to setup and use. First, you’ll need to add your PayPal merchant ID to the PayPal Settings screen, as well as confirming your currency.

Next, you need to open up the Contact Form edit screen. You don’t necessarily need to add many fields to your form, just name/address/email where relevant. You should also swap the submit button text with something like “Buy” to make it clear to visitors what’s happening. However, you won’t need to add any PayPal fields, as the extension takes care of this on your behalf.
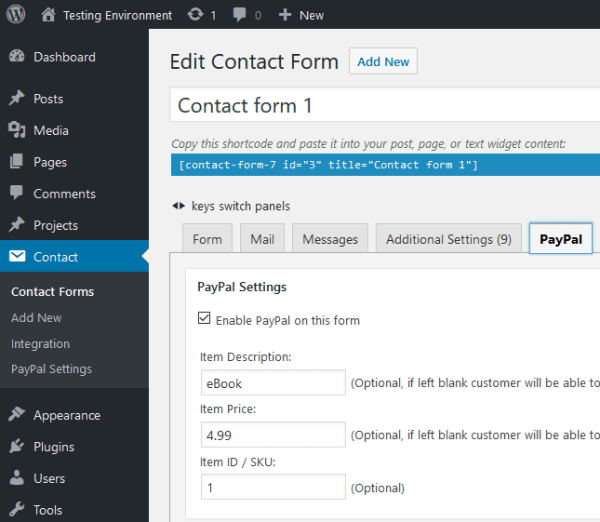
When you’re done, move to the PayPal tab. On this screen, you need to activate PayPal, then provide an item description, price, and SKU number. Finish by hitting Save.

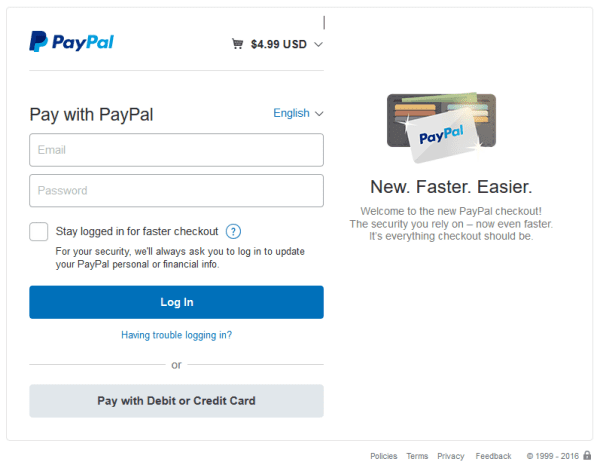
Now whenever a visitor completes your form and hits submit, they will be redirected to the PayPal checkout screen. From here, they can complete their purchase.

5. Contact Form 7 Lead Info with Country

If you’re using Contact Form 7 to collect leads, perhaps you’d like to know which locations those leads are coming from.
To add this feature to your forms, you need a team of two plugins: Contact Form 7 Lead Info with Country and GeoIP Detection. Both are freely available from the official plugin repository.
How does this work? Well, the first plugin, Contact Form 7 Lead Info with Country, simply attaches a user’s IP address to submitted forms. GeoIP Detection uses this IP address to decipher the user’s location.
All you need to do is install and activate both plugins, then update the GeoIP Detection database – no more configuration necessary. However, you will need to add the following shortcode to the message body:
[tracking-info]
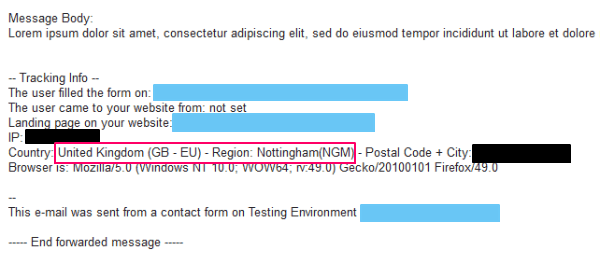
Now whenever someone submits a message using your contact forms, the two plugins will team together to provide the location info you need, as so:

Despite the name, Contact Form 7 Lead Info with Country can also recognize the user’s city as well as country, as seen in the screenshot above.
6. CF7 Customizer

The WordPress Customizer is a tool that lets you preview changes to your site’s design in real-time. Changes can include your WordPress theme, the website’s color scheme, and, more recently, widgets.
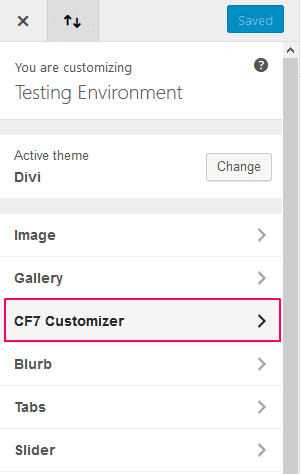
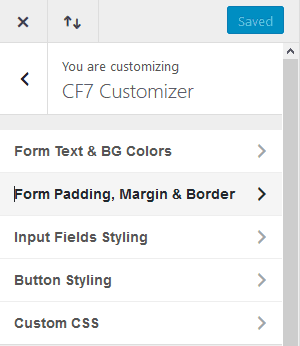
The CF7 Customizer plugin brings Contact Form 7 styling to the WordPress Customizer. After installing the plugin and publishing your contact form, simply access the Customizer on the relevant page, then find the CF7 Customizer panel.

(*Note: during installation you will be asked to connect your website with a Freemius.com account. This is NOT required to enjoy the plugin’s functionality.)
From here, you’ll be able to customize the following elements on your form:
- Font size
- Background color/custom image
- Full-width
- Padding
- Border styling
- Button color and styling
- Custom CSS

The one limitation is that you can’t add or edit contact form fields from the Customizer – you’ll still have to use the Contact Form 7 interface for this. However, for all of your form-styling needs, CF7 Customizer is a solid option.
7. Contact Form 7 Skins

Want to add a contact form to your website but don’t want the hassle of editing the fields and styling it? Then Contact Form 7 Skins could be the add-on you’re looking for.
When editing your form, simply navigate to the Additional Settings tab. At the bottom of this screen, you’ll see a Skins section, which lets you choose a template and style for your form.
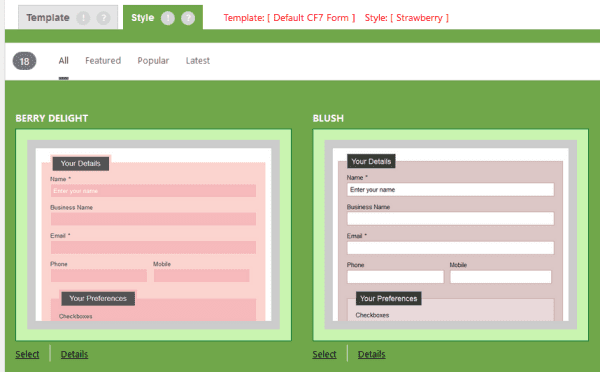
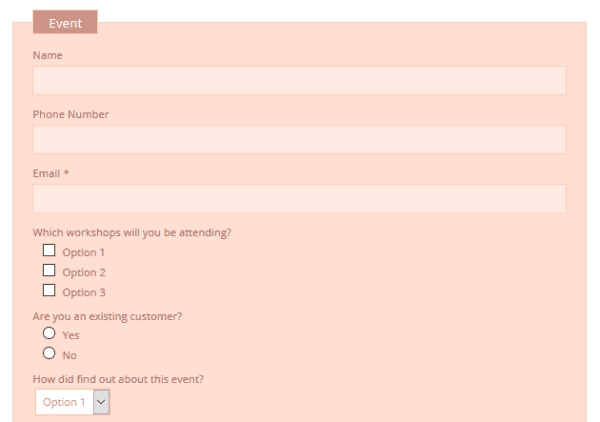
There are nine templates to choose from, covering purposes ranging from event registration to surveys. Each is configured with the relevant fields in place, although these fields can be customized.
Each template supports 18 styles, too. These are relatively simple but look clean and stylish.

After making your selections, the plugin will generate the code you need in the Additional Settings tab. Then, it’s your job to transfer this code into the Form tab, overwriting your current contact form. In total, the process took no more than a few clicks, but the result is certainly impressive:

8. MailChimp for WordPress

Okay, so this one isn’t a straight up Contact Form 7 extension. However, it does let you integrate some very important functionality into Contact Form 7, so I’m going to let that slide.
MailChimp for WordPress is one of the best free opt-in plugins for MailChimp users. Yes, it might lack the bells and whistles of, say, Bloom, but it’s a good, streamlined plugin for anyone working to a tight budget – and 600,000 active users are testament to that.
Now, MailChimp for WordPress integrates with Contact Form 7 in two ways.
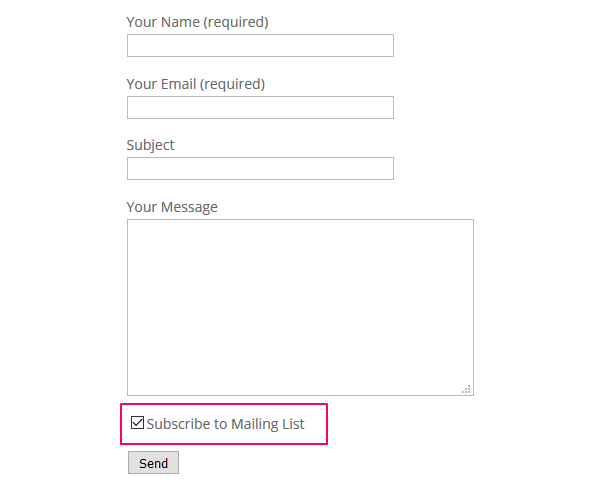
First, you can use the following shortcode to add a “sign-up to mailing list” checkbox to your contact form:
[mc4wp_checkbox “Label text”]
Your contact form will give users the opportunity to sign up to your mailing list and will look something like this:

The second option is to use some HTML code to add a hidden field to your contact forms.
<input type="hidden" name="mc4wp-subscribe" value="1" /> |
In this scenario, visitors won’t see any additional fields. However, behind the scenes, the extra line of code will automatically subscribe users to your mailing list.
9. Contact Form 7 Success Page Redirects

Anyone who takes the time and effort to submit a message has expressed at least some interest in what you do, right? The Contact Form 7 Success Page Redirects plugin lets you target the interested party by redirecting them to a page of your choosing – perhaps one you’ve specifically set up.
For example, if a visitor has submitted a lead generation contact form, maybe you could further demonstrate how great your services are and attempt to cross- or up-sell them. If you’re a blogger, you might prefer to send users to an overview page that lists your top content, or possibly even a sales page for a product you’re selling.
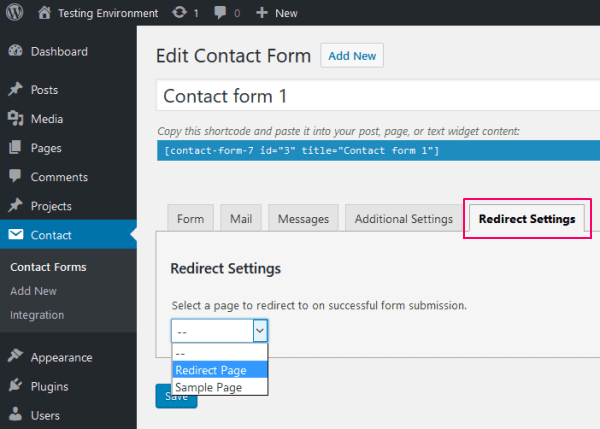
The plugin adds a Redirect Settings tab to the edit contact form screen. From this tab, simply select your preferred redirect page from a drop-down list – note: you can only select pages, not posts. You can also configure a different redirect page for each individual contact form.

10. Contact Form 7 Signature Addon

In a recent post, I discussed several of the best eSignature solutions – tools for legally-binding online signatures. You can introduce this functionality with the Contact Form 7 Signature Addon.
Why might you need this? Well, it could be that you’re looking for a more secure way to get users to agree to your terms and conditions. Or, if you’re a freelancer, maybe you want protection that a client will pay you after hiring you.
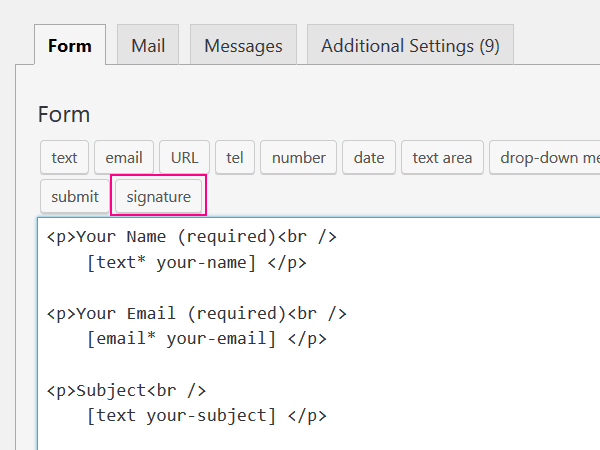
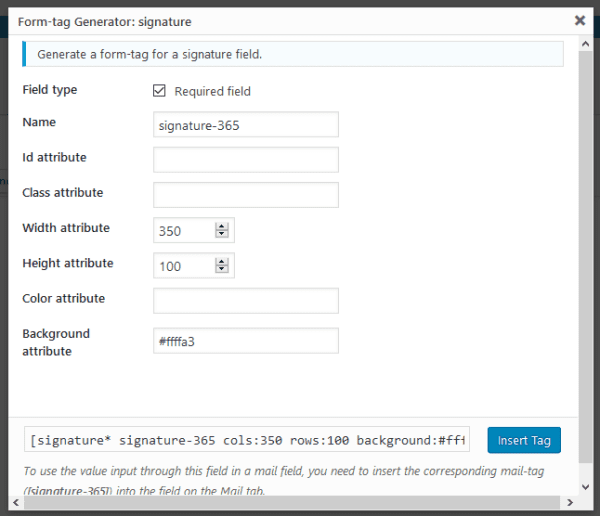
The plugin introduces a signature tag to the edit contact form screen.

After clicking it, you’ll have to configure the signature field – including whether it’s a required field, dimensions, and color. The field doesn’t have a border, so it is well worth making it a slightly different color so that users know where to sign. You should also add a label so that visitors know what to do.

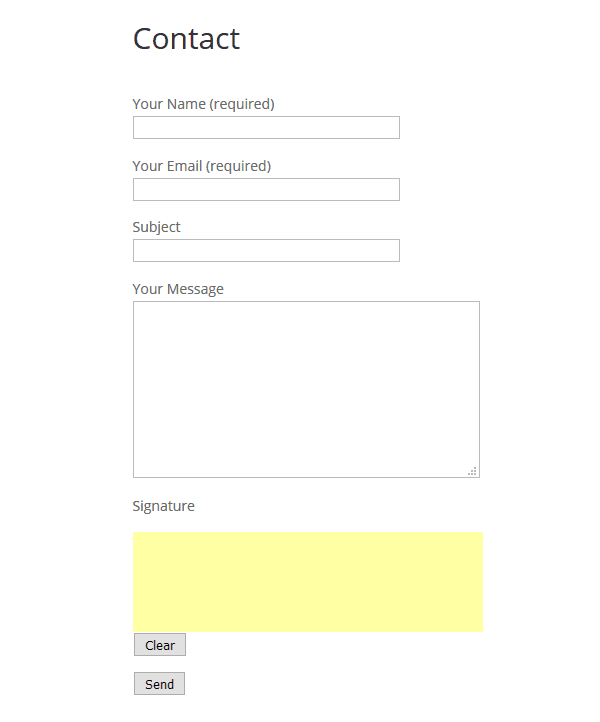
When you’re done, visitors will see a contact form like this:

They can then use the signature field to mouse-draw a legally binding signature, as so: